Customizing Your Site’s Look with Custom CSS to WordPress Site
Your website’s appearance is the first thing visitors notice, and making a robust visual impression is crucial for engaging your audience. WordPress, one of the most popular website-building platforms, offers extensive customization options, but sometimes you need more control over your site’s design. That’s where CSS (Cascading Style Sheets) comes in. With Custom CSS, you can tweak and fine-tune your website’s look to match your brand, create unique layouts, and improve the user experience.
In this comprehensive guide, we’ll delve into the world of CSS customization for WordPress. We’ll cover the basics of CSS, explain how to add CSS to your WordPress site, explore various customization scenarios, and provide best practices for effective CSS use. By the end of this article, you’ll have the skills and knowledge to take your WordPress site’s design to the next level.
Understanding CSS: The Basics

Before we dive into the specifics of adding CSS to your WordPress site, let’s ensure we have a foundational understanding of CSS.
CSS, or Cascading Style Sheets, is a stylesheet language used to describe the presentation and formatting of a document written in HTML (HyperText Markup Language). HTML defines the structure and content of a web page, while CSS controls how that content is displayed. Here are some key concepts:
- Selectors: Selectors target HTML elements on the web page you want to style. You can select elements by tag name (e.g., p for paragraphs), class (e.g., .highlight), or ID (e.g., #header).
- Properties: Properties are the aspects of an element you want to style, such as color, font size, background color, and margin.
- Values: Assigned to properties and determine how to style an element. For example, font-size: 16px sets the font size of an element to 16 pixels.
- Declaration: A declaration consists of a property and its corresponding value enclosed in curly braces. Semicolons can help separate multiple declarations.
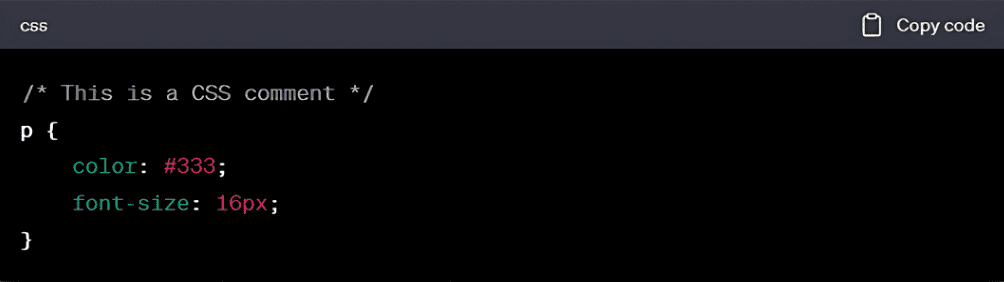
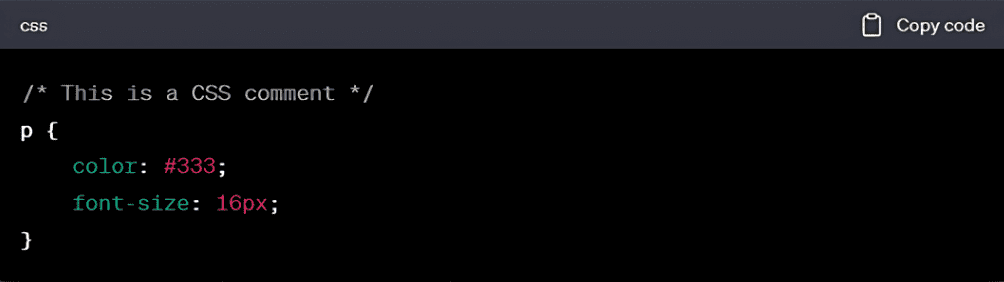
Here’s a simple example of Custom CSS code:

In this example, all p elements on the web page will have a text color of #333 (a shade of gray) and a font size of 16px.
Now that we’ve covered the basics of CSS. Let’s explore how to add CSS to your WordPress site.
Adding CSS to Your WordPress Site

WordPress provides several methods to add custom CSS to your website. Depending on your proficiency and customization needs, you can choose one or more of the following methods:
Using the WordPress Customizer
The WordPress Customizer is a user-friendly interface that allows you to make real-time changes to your site’s design. To add custom CSS using the Customizer:
- Log in to your WordPress dashboard.
- Go to “Appearance” and click on “Customize.”
- In the Customizer, you’ll find an “Additional CSS” section. Click on it to open the CSS editor.
- Here, you can add your custom CSS code. WordPress will provide syntax highlighting and error checking to help you write valid CSS.
- After adding your CSS code, click the “Publish” button to save your changes and make them live on your website.
Using a WordPress Theme’s Options
Some WordPress themes come with built-in options for adding custom CSS. This method is theme-specific, so it may not be available with all themes. Here’s how you can access theme-specific CSS options:
- Log in to your WordPress dashboard.
- Navigate to “Appearance” and look for a theme options panel or customization section, often named after your theme.
- Check for a field labeled “Custom CSS” or something similar. It is where you can add your custom CSS code.
- Save your changes or publish them according to your theme’s specific instructions.
Using a Child Theme
If you plan to make extensive CSS customizations or create a custom WordPress theme, use a child theme, as it is highly recommended. A child theme inherits the functionality and styling of its parent theme while allowing you to make customizations without affecting the parent theme’s core files.
Here’s how to create and use a child theme for adding CSS:
- Create a new folder in your WordPress themes directory (usually wp-content/themes/) and name it something like “my-child-theme.”
- Inside the child theme folder, create a style.css file. This file will contain your custom CSS.
- In the style.css file, add the following code at the top to define your child theme:

- Replace My Child Theme with your desired theme name and parent-theme-folder-name with the name of the parent theme’s folder.
- Add your custom CSS code to the style.css file.
- Activate your child’s theme through the WordPress dashboard.
Using a Custom CSS Plugin
WordPress offers several custom CSS plugins that allow you to add CSS code without editing theme files directly. Some popular plugins for this purpose include “Simple Custom CSS and JS” and “Custom CSS.” Here’s how to use a custom CSS plugin:
- Install and activate the custom CSS plugin of your choice from the WordPress plugin repository.
- Once activated, you should find a new menu item in your WordPress dashboard (usually named “Custom CSS” or similar).
- Access the plugin’s settings or editor where you can add your custom CSS code.
- Save your changes within the plugin.
Practical CSS Customization Scenarios

Now that you know how to add custom CSS to your WordPress site, let’s explore some practical scenarios where you can use CSS to customize your site’s appearance.
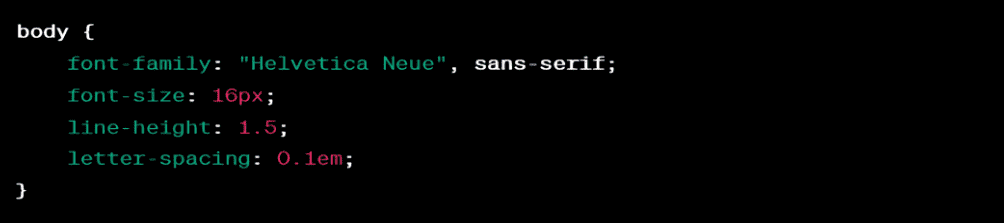
- Changing Typography
You can use CSS to customize the typography of your website. It includes adjusting font size, font family, line height, and letter spacing. For example:

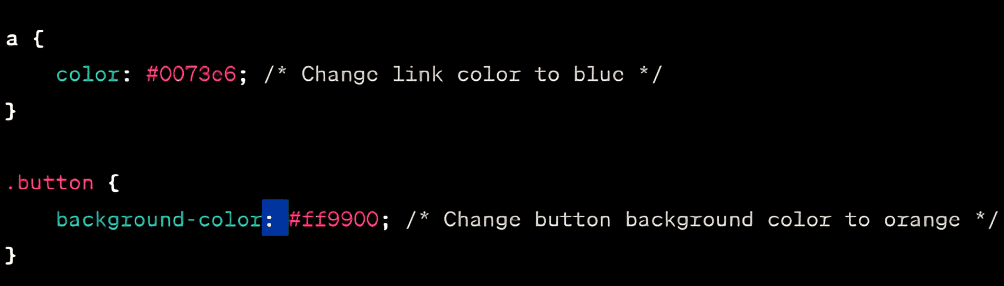
- Modifying Colors
CSS allows you to change the colors of various elements on your site, including text, background, links, and buttons. For instance:

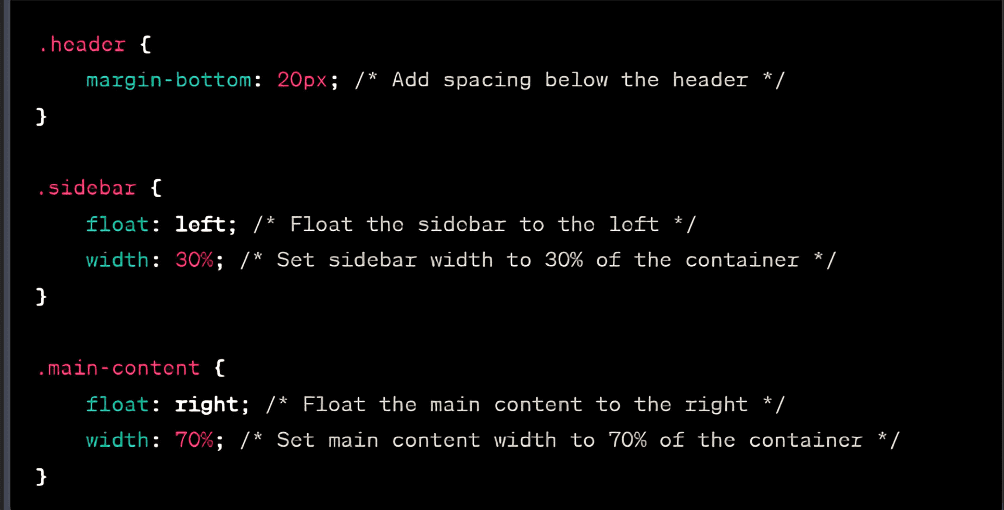
- Customizing Layouts
You can use CSS to create unique layouts and positioning for elements on your website. It includes adjusting margins, paddings, and widths. For example:

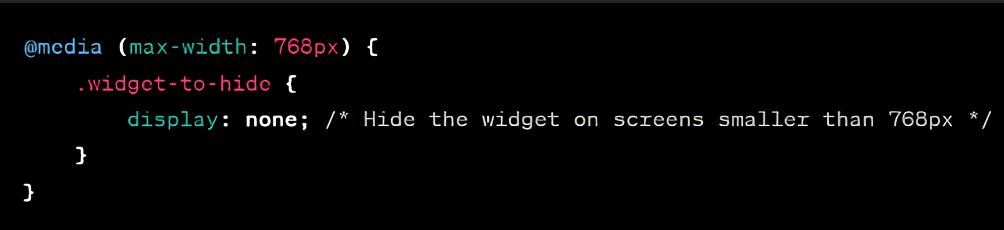
- Hiding or Displaying Elements
You can use CSS to hide or display specific elements on your website based on certain conditions. For example, you might want to hide a specific widget on mobile devices:

- Creating Hover Effects
You can use CSS to create interactive hover effects for links, buttons, and images. For instance, you can change the background color of a button when a user hovers over it:

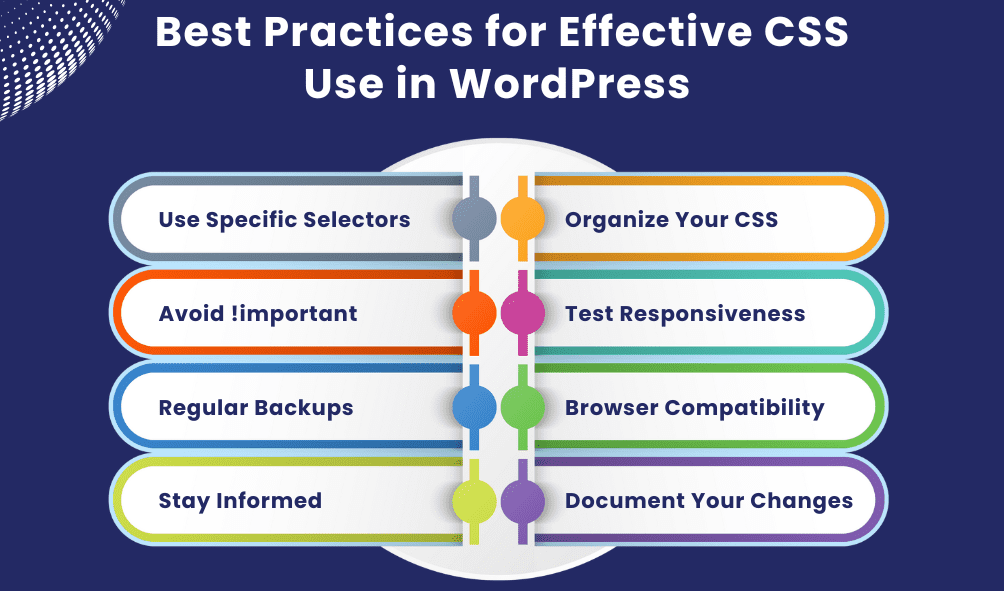
Best Practices for Effective CSS Use in WordPress

While adding custom CSS to your WordPress site can be a powerful tool for customization, it’s essential to follow best practices to ensure a smooth and maintainable experience:
Use Specific Selectors
Use specific selectors, whenever possible, to target the elements you want to style. It helps prevent unintended changes to other parts of your site.
Organize Your CSS
Keep your CSS code organized and well-structured. Use comments to label sections of your code and make it easier to understand.
Avoid !important
While it can be tempting to use !important to force CSS rules, it’s generally best to avoid it. Overusing !important can lead to specificity issues and make your CSS harder to manage.
Test Responsiveness
Check your CSS changes on various devices and screen sizes to ensure your site remains responsive and user-friendly.
Regular Backups
Back up your website to avoid data loss before making significant CSS changes if there are errors or unexpected behavior.
Browser Compatibility
Test your custom CSS across various web browsers to ensure consistent rendering and functionality.
Stay Informed
Stay up to date with CSS standards and best practices to take advantage of new features and techniques.
Document Your Changes
Document your custom CSS changes if you need to reference or update them in the future.
Conclusion
Customizing your WordPress site’s look with CSS offers endless chances for design and layout enhancements. Whether you’re a seasoned developer or a beginner, adding custom CSS to your WordPress site is an accessible and effective way to make your website visually appealing and unique.
By understanding the basics of CSS, knowing how to add CSS to your WordPress site, and following best practices, you can take control of your website’s appearance and create a memorable user experience. Start experimenting with CSS today and watch your WordPress site transform into a visually stunning and engaging platform that captures your audience’s attention.
Contact Nextdynamix now to elevate your WordPress Development.
At Nextdynamix, We Have Pros and Peers for More Insights!
Connect with our professional web and app specialists to achieve impeccable development and seamless execution. Allow us to comprehend your industry obstacles and deliver efficient solutions, unlocking your business potential.
Contact us today for further information