Ensuring Accessibility in UI/UX Design: Common Pitfalls and Best Practices
Accessibility is not just a nice-to-have; it’s a necessity. As the internet becomes more integral to daily life, the responsibility falls on designers and developers to ensure their websites and applications are usable by everyone, including individuals with disabilities. Ensuring accessibility in UI/UX design is about creating inclusive experiences that empower all users, regardless of their abilities or impairments. This blog post will explore common pitfalls in accessibility and provide best practices to help you design more inclusive digital products. For professional UI/UX design services, check out Next Dynamix.
What is Accessibility in UI/UX Design?

Accessibility in UI/UX design refers to the practice of creating interfaces that are usable by people with a wide range of abilities and disabilities. This includes visual, auditory, motor, and cognitive impairments. The goal is to ensure that all users have equal access to information, functionality, and enjoyment of the web.
Common Pitfalls in Accessibility

-
Inadequate Color Contrast

One of the most common accessibility issues in UI/UX design is insufficient color contrast. Users with visual impairments, such as color blindness, can struggle to distinguish between elements if the contrast is too low. This can make it difficult for them to read text, navigate the site, or understand critical information.
Solution:
Use tools like the WebAIM Color Contrast Checker to ensure your text has a contrast ratio of at least 4.5:1 against its background. For larger text (18pt or larger), the minimum contrast ratio is 3:1.
-
Ignoring Keyboard Navigation

Many users with disabilities rely on keyboard navigation rather than a mouse. If your site is not fully navigable via keyboard, these users will have a poor experience or may be unable to use your site at all.
Solution:
Ensure all interactive elements, such as links, buttons, and form fields, are reachable and operable via the keyboard. Use the Tab key to navigate through your site and make sure the focus indicator is visible.
-
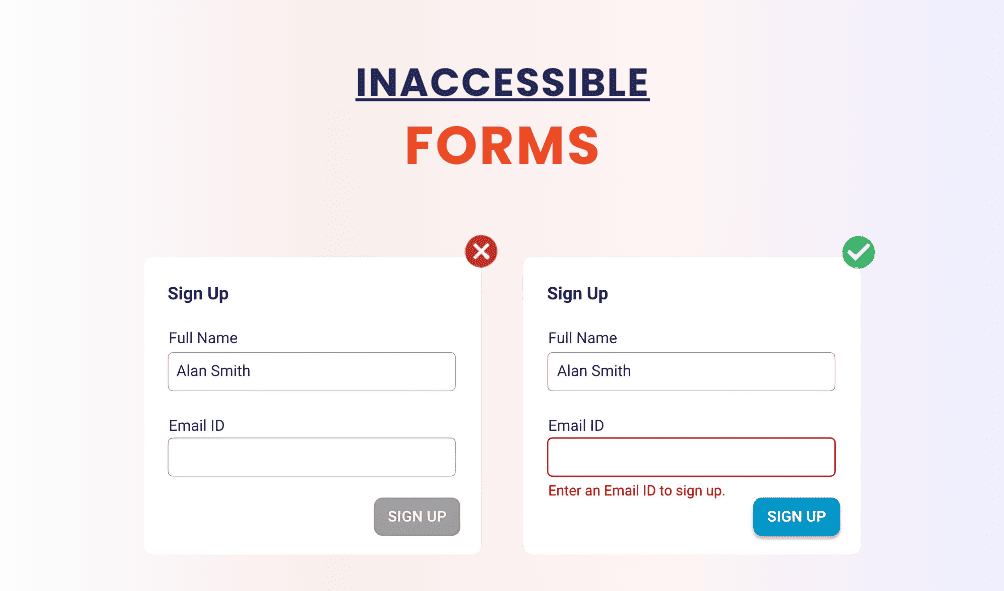
Inaccessible Forms

Forms are a critical component of many websites, but they are often a source of frustration for users with disabilities. Common issues include missing labels, unclear instructions, and poor error handling.
Solution:
- Use clear, descriptive labels for all form fields.
- Provide instructions and examples where necessary.
- Ensure error messages are specific and provide guidance on how to correct the issue.
-
Overlooking Screen Reader Compatibility

Screen readers are essential tools for visually impaired users. However, not all websites are optimized for screen reader compatibility, leading to a subpar experience for these users.
Solution:
Use semantic HTML to ensure your content is structured correctly. Use ARIA (Accessible Rich Internet Applications) landmarks and roles to provide additional context where needed. Regularly test your site with screen readers like JAWS, NVDA, or VoiceOver.
-
Poor Use of ARIA

While ARIA can enhance accessibility, improper use can do more harm than good. Overusing ARIA roles and attributes, or using them incorrectly, can confuse users and assistive technologies.
Solution:
Follow the ARIA Authoring Practices and use ARIA roles and attributes sparingly. Prefer native HTML elements over ARIA whenever possible, as they are more widely supported and understood by assistive technologies.
-
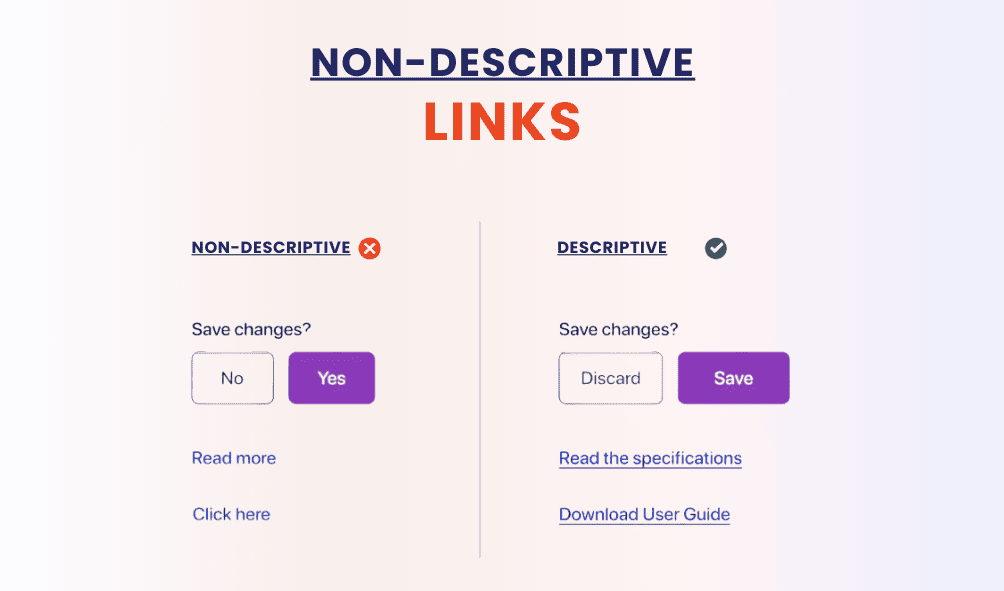
Non-Descriptive Links

Links with generic text like “click here” or “read more” do not provide sufficient information about their purpose, especially for users relying on screen readers.
Solution:
Ensure all links are descriptive and convey their destination or purpose. For example, instead of “click here,” use “read our accessibility guide.”
-
Neglecting Mobile Accessibility

With the rise of mobile device usage, ensuring accessibility on mobile platforms is crucial. Mobile accessibility issues often include touch target size, gestures, and screen reader compatibility.
Solution:
- Ensure touch targets are at least 44×44 pixels.
- Support standard gestures and provide alternatives for complex interactions.
- Test your mobile site or app with screen readers like TalkBack and VoiceOver.
Best Practices for Accessibility in UI/UX Design

-
Adopt a User-Centered Design Approach
Putting users at the center of the design process is fundamental to creating accessible experiences. Involve users with disabilities in your research and testing phases to gain insights into their needs and challenges.
Steps:
- Conduct user interviews and usability testing with diverse participants.
- Create personas and user journeys that include users with disabilities.
- Continuously gather feedback and iterate based on user experiences.
-
Follow Web Content Accessibility Guidelines (WCAG)
The WCAG provides a comprehensive set of guidelines for making web content more accessible. Following these guidelines helps ensure your site meets legal requirements and provides a better experience for all users.
Key Principles:
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive. This includes providing text alternatives for non-text content and ensuring sufficient color contrast.
- Operable: User interface components and navigation must be operable. This includes making all functionality available via keyboard and providing enough time for users to read and use content.
- Understandable: Information and the operation of the user interface must be understandable. This includes ensuring text is readable and predictable.
- Robust: Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies.
-
Use Semantic HTML
Semantic HTML provides meaning to your content, making it easier for assistive technologies to understand and navigate. This includes using headings correctly, marking up lists, and ensuring tables are properly structured.
Examples:
- Use <header>, <nav>, <main>, <article>, and <footer> to define different sections of your page.
- Use <h1> to <h6> for headings to define the structure and hierarchy of your content.
- Use <ul>, <ol>, and <li> for lists and <table>, <tr>, <th>, and <td> for tables.
-
Provide Text Alternatives
All non-text content should have a text alternative that serves the equivalent purpose. This includes images, videos, and audio files.
Methods:
- Use alt attributes for images to describe their content.
- Provide transcripts for audio content and captions for video content.
- Use aria-label or aria-labelledby for interactive elements where necessary.
-
Ensure Resizable Text
Users should be able to resize text up to 200% without loss of content or functionality. This helps users with visual impairments read your content more easily.
Techniques:
- Use relative units like ems or percentages for text sizes.
- Avoid fixed text sizes in CSS.
- Test your site by zooming in and ensuring all content remains accessible.
-
Design for Diverse Input Methods
People interact with websites using various input methods, including mouse, keyboard, touch, and voice. Ensure your design accommodates all these methods.
Practices:
- Ensure all interactive elements are accessible via keyboard.
- Provide clear touch targets and ensure they are adequately spaced.
- Test voice commands with voice recognition software.
-
Regularly Test and Validate
Accessibility is an ongoing process that requires regular testing and validation. Use both automated tools and manual testing to identify and fix accessibility issues.
Tools:
- Automated: Use tools like Axe, Lighthouse, and WAVE to quickly identify accessibility issues.
- Manual: Perform manual testing with screen readers, keyboard navigation, and other assistive technologies.
Conclusion
Ensuring accessibility in UI/UX design is essential for creating inclusive digital experiences. By avoiding common pitfalls and following best practices, you can make your website or application more accessible to a broader audience. Remember, accessibility is not a one-time effort but an ongoing commitment to inclusivity.
For expert UI/UX design services that prioritize accessibility, visit Next Dynamix. Our team is dedicated to creating accessible and user-friendly digital products that cater to the needs of all users.
At Nextdynamix, We Have Pros and Peers for More Insights!
Connect with our professional web and app specialists to achieve impeccable development and seamless execution. Allow us to comprehend your industry obstacles and deliver efficient solutions, unlocking your business potential.
Contact us today for further information