Exploring the MEAN Stack: MongoDB, Express, Angular, and Node.js
Did you know that in the vast ocean of web development, a powerful quartet known as the MEAN stack is making waves? With its four distinctive components – MongoDB, Express, Angular, and Node.js – this tech ensemble has taken the web development world by storm. Join us on an exhilarating voyage as we embark on a deep-sea exploration of the MEAN stack, uncovering the treasures of modern web application development.
Get ready to dive in and discover how these four dynamic elements harmonize to create web applications that ride the crest of innovation!
Chapter 1: Introduction to the MEAN Stack

1.1 What is the MEAN Stack?
The MEAN stack is a full-stack JavaScript framework that simplifies web application development. It consists of four key technologies:
- MongoDB: A NoSQL database that stores data in a flexible, JSON-like format.
- Express: A web application framework for building server-side applications.
- Angular: A front-end framework for creating dynamic, single-page applications.
- Node.js: A runtime environment that allows JavaScript to run on the server side.
1.2 Advantages of the MEAN Stack
The MEAN stack offers several advantages for web developers:
- Full-stack JavaScript: Developers can use a single programming language (JavaScript) for both front-end and back-end development.
- Real-time applications: Node.js enables real-time communication between the server and clients, making it ideal for chat apps and gaming platforms.
- Scalability: MEAN stack applications are highly scalable, allowing them to handle increased loads and traffic.
- JSON-based data exchange: JSON is used throughout the stack, simplifying data interchange between components.
Chapter 2: MongoDB – The Database

2.1 Introduction to MongoDB
MongoDB is a popular NoSQL database that stores data in a flexible, schema-less format known as BSON (Binary JSON). Its document-oriented structure makes it ideal for storing and retrieving data in JSON-like objects.
2.2 Key Features of MongoDB
MongoDB offers several key features that make it a preferred choice for many developers:
- Scalability: Designed to scale horizontally, allowing for easy expansion as your data grows.
- Flexibility: The schema-less nature of MongoDB accommodates changes to data structures without requiring extensive migrations.
- High availability: Support replication and automatic failover, ensuring data availability and reliability.
- Geospatial data: Provide built-in support for geospatial indexing and queries, making it suitable for location-based applications.
Chapter 3: Express – The Web Application Framework

3.1 What is Express.js?
Express.js is a minimal, fast, and flexible Node.js web application framework. It simplifies the complete process of building robust and scalable web applications by providing a range of features and middleware.
3.2 Features of Express.js
Some of the key features of Express.js include:
- Routing: Express enables developers to define routes and endpoints for handling HTTP requests.
- Middleware: It supports middleware functions, useful for tasks like authentication, logging, and data parsing.
- Template engines: Express supports diverse template engines like EJS, Pug, and Handlebars for rendering dynamic views.
- Error handling: The framework provides mechanisms for handling errors gracefully, improving application stability.
Chapter 4: Angular – The Front-end Framework

4.1 Introduction to Angular
Angular is a popular open-source front-end framework maintained by Google. It simplifies the development of dynamic single-page applications (SPAs) and provides tools for building responsive user interfaces.
4.2 Key Features of Angular
Angular boasts several features that make it a top choice for front-end development:
- Modularity: Angular applications are organized into modules that help to manage and scale your codebase efficiently.
- Two-way data binding: Angular offers two-way data binding, ensuring the reflection of changes to the model in the view and vice versa.
- Dependency injection: It supports dependency injection, allowing for the efficient management of application components.
- Powerful directives: Angular includes a rich set of directives for manipulating the DOM and creating custom HTML elements.
Chapter 5: Node.js – The Runtime Environment

5.1 What is Node.js?
Node.js is an open-source JavaScript runtime environment built on Chrome’s V8 JavaScript engine. It allows developers to run JavaScript code on the server side, making it possible to develop fast and scalable network applications.
5.2 Advantages of Node.js
Node.js offers several advantages that make it a compelling choice for server-side development:
- Non-blocking, I/O: Node.js uses an event-driven, non-blocking architecture, making it highly efficient for handling concurrent connections.
- Large ecosystem: Node.js has a vast ecosystem of modules and packages available through npm (Node Package Manager).
- Real-time applications: Node.js is well-suited for building real-time applications such as chat servers, online gaming platforms, and collaborative tools.
- Fast execution: The V8 engine provides fast execution of JavaScript code, resulting in high performance.
Chapter 6: Building a MEAN Stack Application

6.1 Architecture of a MEAN Stack Application
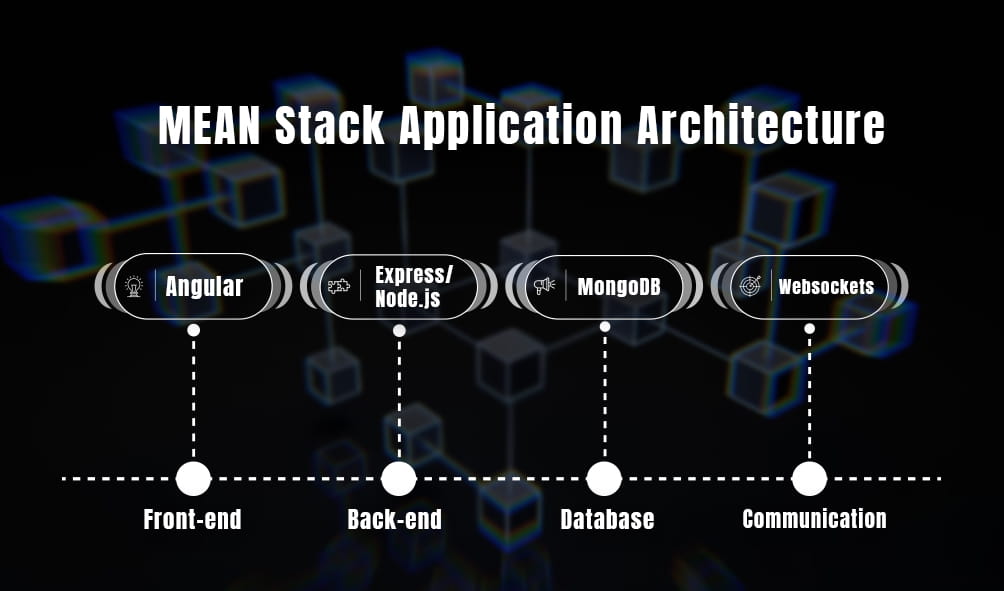
A typical MEAN stack application follows a structured architecture:
- Front-end (Angular): This is where the user interacts with the application’s interface.
- Back-end (Express/Node.js): This handles business logic, communicates with the database, and serves data to the front end.
- Database (MongoDB): This stores the application’s data in a structured format.
- Communication: Establish real-time communication using technologies like Websockets or libraries like Socket.io.
6.2 Steps to Build a MEAN Stack Application
Building a MEAN stack application involves the following steps:
- Set up your development environment: Install Node.js, MongoDB, and Angular CLI.
- Create an Angular front-end: Develop your app user interface using Angular.
- Build the Express.js back-end: Implement server-side logic using Express.js and Node.js.
- Connect to MongoDB: Establish a connection to the MongoDB database to store and retrieve data.
- Implement real-time features: Add real-time communication using WebSockets or similar technology if required.
- Test your application: Thoroughly test your application for functionality and performance.
- Deploy your application: Deploy your MEAN stack application to a hosting provider or cloud platform.
Chapter 7: Best Practices and Tips

7.1 Best Practices for MEAN Stack Development
To ensure the success of your MEAN stack projects, consider these best practices:
- Code organization: Maintain a well-organized codebase, following a clear folder structure and modular design.
- Security: Implement security measures such as data validation, input sanitization, and authentication to protect your application.
- Error handling: Handle errors gracefully to provide a better user experience and aid in debugging.
- Scalability: Design your application to be scalable, keeping future growth in mind.
7.2 Tips for Learning MEAN Stack Development
If you’re new to MEAN stack development, here are some tips to help you get started:
- Master JavaScript: Since JavaScript is at the core of the MEAN stack, a strong understanding of the language is essential.
- Explore documentation: Refer to the official documentation for MongoDB, Express, Angular, and Node.js to learn their intricacies.
- Practice regularly: Build small projects and progressively work on larger ones to gain practical experience.
Chapter 8: Real-world Examples and Case Studies

8.1 Real-world MEAN Stack Applications
Explore real-world examples of MEAN stack applications to see how to use these technologies in practice. Some examples include:
- Trello: A popular project management tool that uses the MEAN stack for its web application.
- LinkedIn’s mobile application: The mobile app uses MEAN stack components for its back end.
- Walmart: Walmart’s e-commerce platform utilizes MEAN stack technologies to enhance user experience.
8.2 Case Studies
Read about successful projects and case studies that can help highlight the benefits of the MEAN stack in different industries and domains.
Conclusion
The MEAN stack, comprising MongoDB, Express, Angular, and Node.js, offers a robust set of technologies for developing modern web applications. It is essential to understand how each component works and interacts for creating scalable and real-time web applications. Whether you’re a seasoned developer looking to expand your skill set or a beginner eager to explore full-stack development, the MEAN stack is a valuable toolkit that can take your web development projects to the next level.
At Nextdynamix, We Have Pros and Peers for More Insights!
Connect with our professional web and app specialists to achieve impeccable development and seamless execution. Allow us to comprehend your industry obstacles and deliver efficient solutions, unlocking your business potential.
Contact us today for further information